홈팁스 BIz 미니프로그램 사용 메뉴얼입니다.
필요하신 내용을 찾아 눌러 상세설명을 확인해주세요.
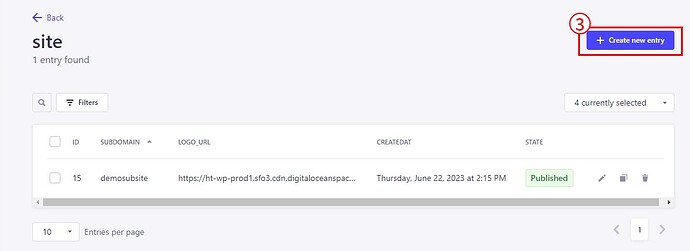
1. 사이트 생성 방법


Contetn Manager - site - Create new entry 를 눌러
커스텀 사이트를 만들 수 있습니다.
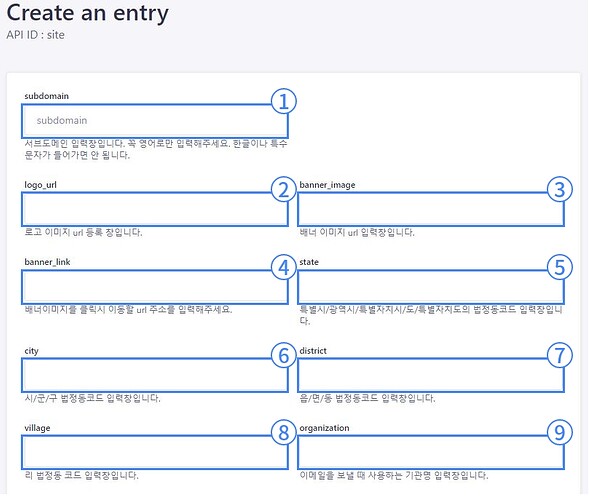
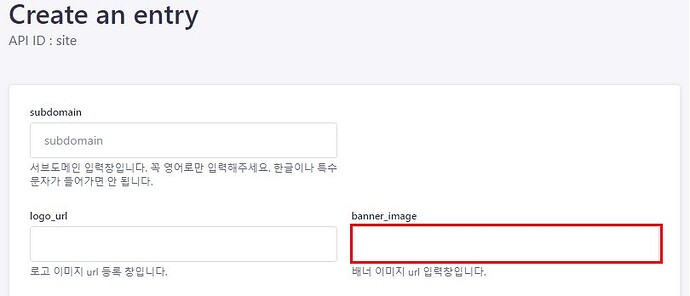
- subdomain - 서브도메인 입력창입니다.
- 꼭영어로만 입력해주세요. 한글이나 특수문자가 들어가면 안 됩니다.
-
logo_url - 로고 이미지 url 주소 입력창
-
banner_image - 사이트 메인 배너 변경창
-
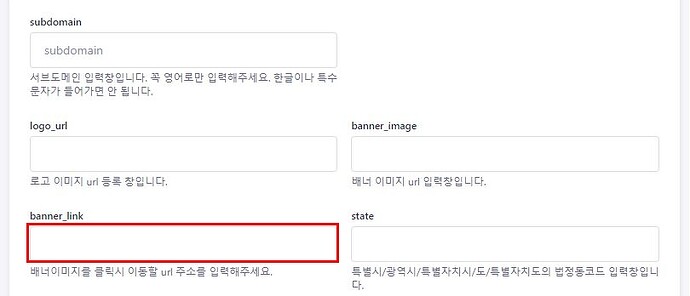
banner_link - banner_image 클릭시 이동 할 사이트 주소 입력창
-
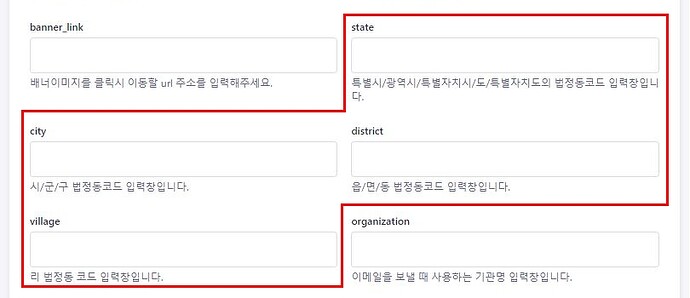
state - 특별시/광역시/특별자치시/도/특별자치도의 법정동코드 입력창입니다.
-
city - 시/군/구 법정동코드 입력창입니다.
-
district - 읍/면/동 법정동코드 입력창입니다.
-
village - 리 법정동 코드 입력창입니다.
- 필요 없는 부분의 입력창은 빈칸으로 남겨주시면 됩니다.
- 법정동 코드 검색 안내 ↓
법정동코드목록조회 - 행정표준코드관리시스템
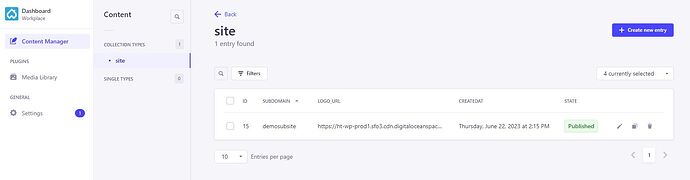
위의 항목 입력 후 subdomain에 입력하신 [내용].hometip.so를 입력하시면 사이트에 접속 하 실수 있습니다.
- subdomain 안에 demosubsite (원하는 문구) 작성

- 인터넷 주소창에 demosubsite.hometip.so으로 접속가능
![]()
-
organization - 이메일을 보낼 때 사용되는 기관명 입력창입니다.
-
email_header - 이메일 상단부분에 커스텀 입력 할 수 있는 창입니다.
- 입력창은 HTMl로 구성되어있으며 텍스트나 이미지도 삽입 가능합니다.
- email_footer - 이메일 하단부분에 커스텀 입력 할 수 있는 창입니다.
- 입력창은 HTMl로 구성되어있으며 텍스트나 이미지도 삽입 가능합니다.
2. 로고 및 이미지 삽입방법
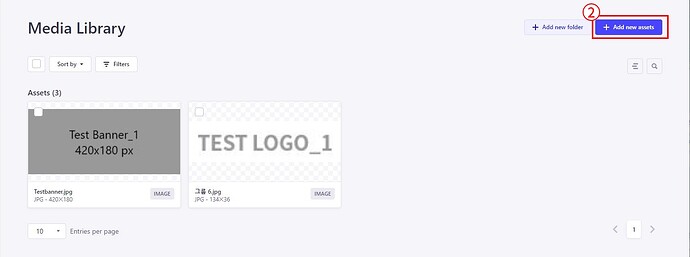
1. Media Libarary 탭을 눌러주세요

2. Media Libarary 화면의 + Add new assets버튼을 눌러주세요.
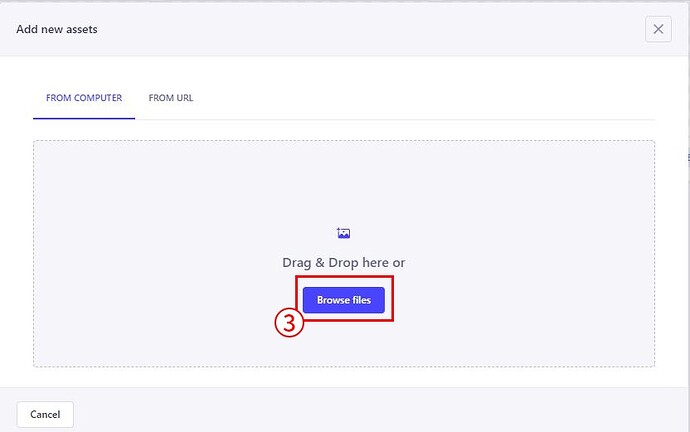
3. From Comptuter 에서 로고로 사용하실 이미지를 올리시거나 FROM URL에서 이미지로 사용하실 링크를 넣어주세요.
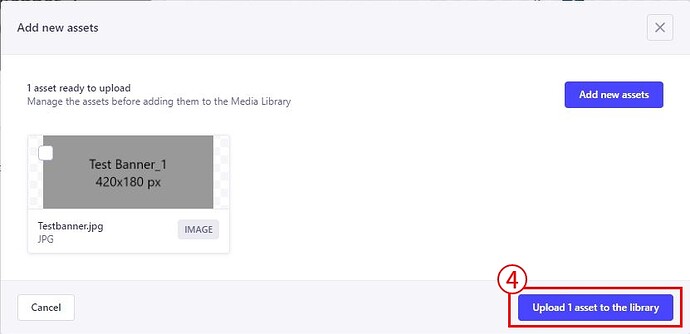
4. 넣으셨다면 Upload 1 asset to the library 버튼을 눌러 이미지를 추가해주세요.
- 로고 이미지의 사이즈는 크기 134x36px로 최적화 되어있습니다.
- 이미지 크기가 5MB 가 초과되지 않게 해주세요.
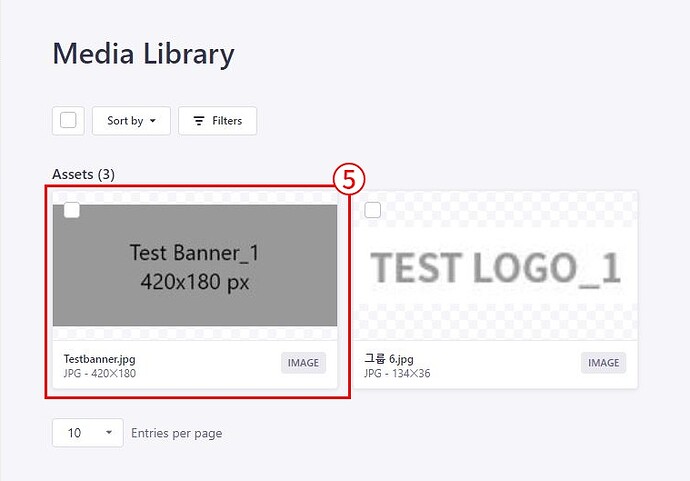
5. 추가하신 이미지를 눌러주세요.
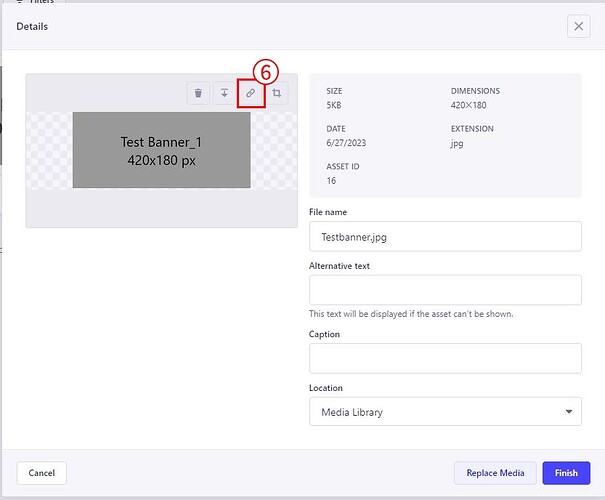
6. 이미지 상단의 copy link를 클릭합니다.
7. Cotent Manager에 접속하여 로고를 변경하고 싶은 사이트를 클릭해주세요.
8. logo_url 입력창에 붙여넣기를 해주세요.
9. Save를 눌러주시면 적용이 됩니다.
3. 배너이미지 변경 및 삽입방법
- 사용하실 배너의 이미지 URL이 없으신 경우에 해당합니다
있으시다면 하단의 [● 배너이미지 URL이 있는 경우] 를 참고해주세요.
1. Media Libarary 탭을 눌러주세요.

-
- Add new assets버튼을 눌러주세요.
- From Comptuter 에서 로고로 사용하실 이미지를 올려주세요
4.넣으셨다면 Upload 1 asset to the library 버튼을 눌러 이미지를 추가해주세요.
5.추가하신 이미지를 눌러주세요.
4.이미지 상단의 copy link를 클릭합니다.
- Cotent Manager에 접속하여 로고를 변경하고 싶은 사이트를 클릭해주세요.
- banner_image_url 입력창에 붙여넣기를 해주세요.
7. Save를 눌러주시면 적용이 됩니다.
● 사용하실 배너의 이미지 URL이 있으신 경우
- Cotent Manager에 접속하여 이미지를 변경하거나 삽입하고 싶은 사이트를 클릭해주세요.
- banner_image_url 입력창에 사용하실 배너의 이미지 url를 붙여넣기를 해주세요.
- Save를 눌러주시면 적용이 됩니다.
5. 사이트 지역 설정 안내
사용법 영상 시청
- 사이트에서 보여줄 지역을 설정합니다.
미 설정시 서울시 종로구가 기본으로 설정되어 보여집니다.
-
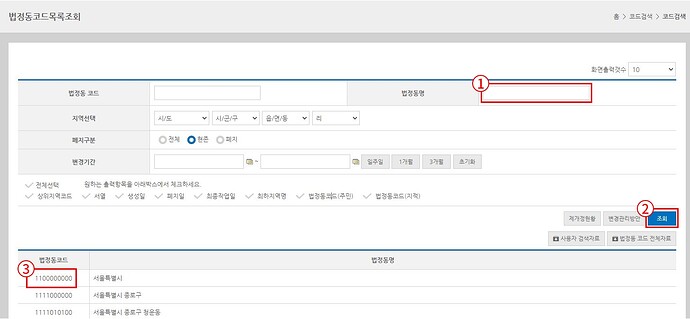
법정동 코드는 법정동코드목록조회 - 행정표준코드관리시스템 에서 검색하여
코드만 복사해서 입력창에 입력해주세요. -
법정동명에서 원하는 지역명을 입력 후 조회를 눌러주세요.
-
하단 법정동명을 확인하고 그와 일치한 법정동 코드를 복사해주세요.
(해당 코드를 드래그 후 Ctrl+C) -
Content Manager - site - 원하시는 사이트 선택 후 화면에서
법정동 코드를 일치하는 지역의 행정 구역에 따라 붙여넣기 (Ctrl + V)해주세요.
![]() 하단 예시 이미지에
하단 예시 이미지에
state - 강원특별자치도 법정코드 5100000000
city - 강원특별자치도 춘천시 법정코드 5111000000
district - 강원특별자치도 춘천시 봉의동 법정코드 5111010100 를 입력하여
강원도 특별자치도 춘천시 봉의동의 지역 소식이 나오게 설정되었습니다.

- 필요하지 않는 입력창은 빈칸으로 비워두시면 됩니다.
ex )
광역시만 보고 싶을 경우 state에 광역시 법정코드만 입력
OO동만 보고 싶은 경우 state / city / district 까지 입력
- 입력 후 save를 눌러주시면 적용됩니다.